ADMIN
...::|مؤسس فرسان الدعم |::...

البلد : 
 المشاركات : 3993 المشاركات : 3993
المتصفح : 
النسخة : 
 الإعجابات : 3 الإعجابات : 3
تاريخ التسجيل ♦ : 14/10/2012
احترام قوانين المنتدى : 
 |  موضوع: كود جافاسكريبت جديد تنبيه بوجود رسائل بعلبة الدردشة مثل الفيس بوك مع الرنة موضوع: كود جافاسكريبت جديد تنبيه بوجود رسائل بعلبة الدردشة مثل الفيس بوك مع الرنة  6/7/2015, 19:17 6/7/2015, 19:17 | |
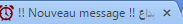
| السلام عليكم و رحمة الله و بركاته   صورة توضيحية للكود   مع  رنة مع التنبيه طريقه وضع الكود لوحة الاداره>>عناصر اضافيه>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد ضع الكود التالي - الكود:
-
window.localStorage && $(window).load(function() {
var chatbox_script = function() {
var sounds = {
'future': 'http://illiweb.com/fa/fdf/future.mp3',
'hal': 'http://illiweb.com/fa/fdf/hal.mp3',
'secret': 'http://illiweb.com/fa/fdf/secret.mp3',
'zelda': 'http://illiweb.com/fa/fdf/zelda.mono.mp3'
};
var default_sound = sounds['zelda'];
var default_freq = 'new';
var default_when = 'once';
var default_volume = 100;
if(localStorage.cb_sound && !localStorage.cb_sound.indexOf('https://dl.dropboxusercontent.com/u/181621985/')) localStorage.removeItem('cb_sound');
var a = document.createElement('audio');
if(!a.canPlayType) return;
a.volume = Math.min(1, Math.max(0, localStorage.cb_volume||(default_volume/100)));
var origin_send = Chatbox.prototype.send;
Chatbox.prototype.send = function(params) {
var m = $.trim($("#message").val());
if(m.indexOf('/sound')&&m.indexOf('/soudn'))
return origin_send.call(this, params);
m = $.trim(m.substr(6)).split(/\s+/,3);
var bad_apple = false;
switch(m[0].toLowerCase()) {
case "":
if(!a.src) {
a.src = localStorage.cb_sound||default_sound;
a.load();
}
a.play();
break;
case "all":
case "new":
localStorage.cb_freq = m[0]; break;
case "always":
case "off":
case "on":
case "once":
case "never":
localStorage.cb_when = m[0]; break;
case "stop":
if(!a.paused) a.pause();
if(!a.ended && a.readyState > 0) a.currentTime = 0;
break;
case "pause":
if(!a.paused) a.pause();
break;
case "volume":
if(m.length>1) {
localStorage.cb_volume = Math.min(1, Math.max(0, parseFloat(m[1].replace(',','.'))/100));
a.volume = localStorage.cb_volume;
break
}
default:
bad_apple = true;
};
if(bad_apple) {
if(m[0] in sounds) {
m[0]= sounds[m[0]];
}
if(m[0]=="default") {
m[0]=default_sound;
localStorage.removeItem('cb_sound');
localStorage.removeItem('cb_freq');
localStorage.removeItem('cb_volume');
localStorage.removeItem('cb_when');
a.volume = Math.min(1, Math.max(0, default_volume/100));
}
if(/^https?:\/\/.+/.test(m[0])) {
localStorage.cb_sound = m[0];
a.pause();
a.src = m[0];
a.load();
a.play();
} else {
var message = $('#message').val();
alert('/sound [all | new]\n/sound [always | off | on | once | never]\n/sound [stop | pause]\n/sound default\n/sound volume 0-100\n/sound ['+$.map(sounds,function(_,k){return k}).join(' | ')+']\n/sound [http://* | https://*]');
setTimeout(function(){ $("#message").val(message).select().focus(); }, 100);
return;
}
}
return $("#message").val('').focus();
};
$(window).on("focus", function(){ localStorage.removeItem('cb_once'); localStorage.removeItem('cb_blurred') }).on("blur", function(){ localStorage.cb_blurred=1; });
var play_sound = function(){
if(a.paused || a.ended) {
if(a.readyState > 0) a.currentTime=0;
if(!a.src) {
a.src = localStorage.cb_sound||default_sound;
a.load()
}
a.play()
}
};
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
if (data.messages && data.messages.length) {
var lm = data.messages.slice(-1)[0];
var last_message = lm.time+','+lm.action+','+lm.msg;
if(this.last_message_sound != last_message) {
var user = $.grep(data.users, function(v){return v.id==chatbox.userId});
user = user.length ? user[0] : [{}];
if(this.last_message_sound!==undefined) {
var freq = (localStorage.cb_freq||default_freq);
var when = (localStorage.cb_when||default_when);
if(when != "never" && (when != "off" || localStorage.cb_blurred) && (when != "on" || !localStorage.cb_blurred) && (when != "once" || (localStorage.cb_blurred && !localStorage.cb_once))) {
if(freq =="all" || (lm.userId!=chatbox.userId && user.username!=lm.username)) {
if(when!="once" || !localStorage.cb_once) {
play_sound();
localStorage.cb_once = 1;
}
}
}
}
this.last_message_sound = lm;
}
}
overrided.call(this, data);
};
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});  و هذا ايضا في الجافا سكريبت بشكل منفرد - الكود:
-
window.localStorage && $(window).load(function() {
var chatbox_script = function() {
var t_icon = window.top.$.find('link[rel="shortcut icon"]')[0];
var t_doc = window.top.document;
var title = t_doc.title;
var icon = t_icon.getAttribute('href');
var rep_title = '!! Nouveau message !! '+title;
var rep_icon = 'http://illiweb.com/fa/fdf/al.ico';
$(window).on("focus", function(){ localStorage.cb_blurred='' }).on("blur", function(){ localStorage.cb_blurred=1; });
var overrided = Chatbox.prototype.refresh;
Chatbox.prototype.refresh = function(data) {
if (data.messages && data.messages.length) {
var lm = data.messages.slice(-1)[0];
var last_message = lm.time+','+lm.action+','+lm.msg;
if(this.last_message != last_message) {
var user = $.grep(data.users, function(v){return v.id==chatbox.userId});
user = user.length ? user[0] : [{}];
if(this.last_message!==undefined) {
if(lm.userId!=chatbox.userId && user.username!=lm.username) {
if(localStorage.cb_blurred) (function(){
var blink = function(){
if(title == t_doc.title) {
if(!localStorage.cb_blurred) return;
var new_title = rep_title;
var new_icon = rep_icon;
} else {
var new_title = title;
var new_icon = icon;
}
t_doc.title = new_title;
var new_t_icon = t_icon.cloneNode(true);
new_t_icon.setAttribute('href', new_icon);
var t_icon_parent = t_icon.parentNode;
t_icon_parent.removeChild(t_icon);
t_icon_parent.appendChild(new_t_icon);
t_icon = new_t_icon;
setTimeout(blink, 500);
};
blink();
})();
} else {
localStorage.cb_blurred='';
}
}
this.last_message = lm;
}
}
overrided.call(this, data);
};
};
var s=document.createElement('script');s.text="("+chatbox_script.toString()+")();";$('object[data^="/chatbox/index.forum"],iframe[src^="/chatbox/index.forum"]').each(function(){try{$(this.contentDocument||this.contentWindow.document).find("#chatbox").closest("html").find("head").first().each(function(){this.appendChild(s.cloneNode(true))})}catch(a){}})
});   فرسان الدعم تمتع بتجديدات تقنية مستمرة و آلاف التصاميم  العربية المجانية لتشخيص منتداكحسب أذواقك و احتياجاتك  ثم انضم إلى ملايين المستعملين  عبر العالم  |
|
waled22
عضو جديد

البلد : 
 المشاركات : 5 المشاركات : 5
المتصفح : 
النسخة : 
 الإعجابات : 20 الإعجابات : 20
تاريخ التسجيل ♦ : 19/01/2013
احترام قوانين المنتدى : 
 |  موضوع: رد: كود جافاسكريبت جديد تنبيه بوجود رسائل بعلبة الدردشة مثل الفيس بوك مع الرنة موضوع: رد: كود جافاسكريبت جديد تنبيه بوجود رسائل بعلبة الدردشة مثل الفيس بوك مع الرنة  7/7/2015, 11:54 7/7/2015, 11:54 | |
| كالعادة ابداع رائع
وطرح يستحق المتابعة
شكراً لك
بانتظار الجديد القادم
دمت بكل خير |
|
